CSS Валидатор Ръководство на Потребителя
Съдържание
Как се използва CSS Валидатора
Най-лесния начин за проверка на документ е чрез използване на основния интерфейс. На тази страница ще намерите три форми съответстващи на три възможности:
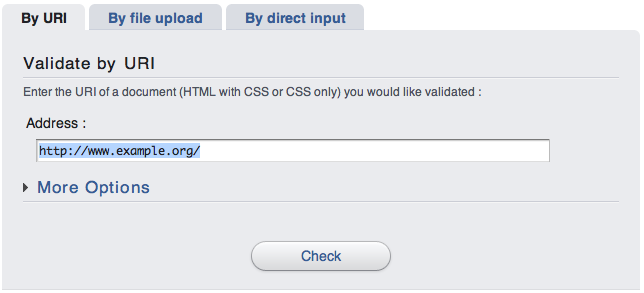
Валидиране по URL
Просто въвеждате URL на документа, който желаете да валидирате. Документа може да бъде HTML или CSS.

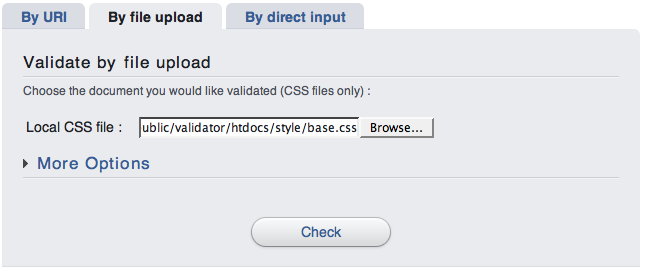
Валидиране чрез изпращане на файл
Това решение Ви позволява да изпратите за проверка локален файл. Натиснете бутона "Browse..." и изберете файла, който желате да проверите.

В този случай са разрешени само CSS документи. Това означава, че не можете да изпратите (X)HTML документ. Трябва да сте внимателни също с @import правилата, тъй като те ще бъдат последвани единствено ако сочат към публичен URL (така, че забравете за относителните пътища в този случай).
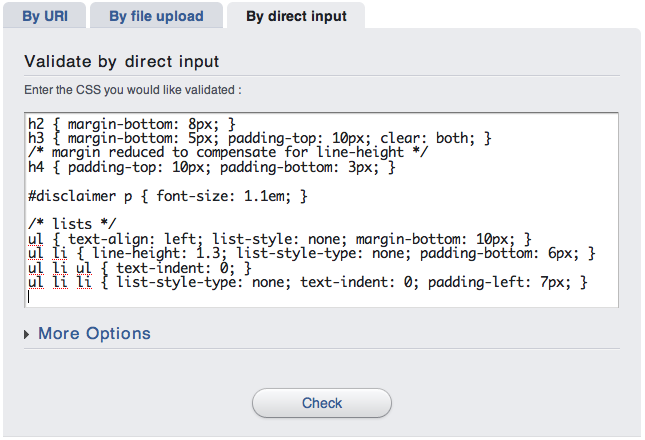
Валидиране чрез директно въвеждане
This method is perfect for testing CSS fragments. You just have to write your CSS in the textarea

Важат същите коментари както преди малко. Забележете, че това решение е особено подходящо ако имате проблеми и се нуждаете от помощ от общността. То е също много полезен при съобщаване за бъг, защото можете да направите връзка към страницата с резултата и да я добавите като тестов случай.
Какво прави основната валидация?
Когато се използва основния интерфейс, валидаторът ще провери за съвместимост
с CSS 2, който е настоящата CSS
Техническа Препоръка.
Ще произведе XHTML резултат без никакви предупреждения (ще се бъдат изведени
само грешки).
Медия е зададена на "Всички", което означава медия, подходяща за всички
устройства (виж
http://www.w3.org/TR/CSS2/media.html за пълно описание на медия).
Разширено валидиране
Ако се инате нужда от по-специфична проверка, може да използвате разширения интерфейс, който позволява да се определят три параметъра. Следва и кратка помощ за всеки един от тези параметри.
Предупреждения
Този параметър е полезен за настройка на текстовете на CSS Валидатора. Всъщност, валидатора може да дава два типа съобщения: грешки и предупреждения. Грешки се връщат, когато проверения CSS не спазва CSS препоръка. Предупрежденията са различават от грешките, защото те не се базират на проблем със спецификацията. Те са предназначени да уведомяват (!) CSS разработчика, че някои положения може да са опасни и може да доведат до странно поведение при някои потребителски агенти.
Типично предупреждение се отнася до font-family: ако не е определен род шрифт (generic font), ще получите предупреждение гласящо, че трябва да добавите такъв в края на правилото, иначе потребителски агент, които не познава нито един от други шрифтове ще премине към използване на шрифт по подразбиране, което може да доведе до непредвидени резултати в изобразяването на документа.
Профил
CSS валидатора може да проверява различни CSS профили. Профилът съдържа всички особености, които една имплементация на отделна платформа се очаква да има. Тази дефиниция е посочена в сайта на CSS. Изборът по подразбиране съответства на настоящия най-използван: CSS 2.
Медия
Медия параметърът е еквивалентен на @media правилото, прилагано към целия документ. Повече информация за медия ще намерите в http://www.w3.org/TR/CSS2/media.html .
Само за Експерти
Формат на Заявката за Валидация
Долу има таблица на параметрите, които може да се използват при изпращане на заявка към W3C CSS Валидатора.
Ако желаете да използвате публичния валидираща услуга на W3C, използвайте
параметрите долу заедно със следния базов URI:
http://jigsaw.w3.org/css-validator/validator
заменете с адреса на вашия собствен сървър ако желаете да се обърнете към
частна инстанция на валидатора.
Бележка: Ако желаете да се обърнете към валидатора програматично
за пакет от документи, моля, убедете се, че скрипта ви ще изчаква
(sleep) най-малко 1 секунда между заявките.
CSS Валидатора е безплатна публична услуга, ще сме признателни
за вниманието ви. Благодаря.
| Параметър | Описание | Стойност по подразбиране |
|---|---|---|
| uri | URL на документа за валидиране. CSS и HTML документи са позволени. | Няма, но или този параметър или text трябва да се
предаде. |
| text | Документа за валидиране, само CSS е позволен. | Няма, но или този параметър или url трябва да се
предаде. |
| usermedium | Медия
използвана за валидиране, като screen,
print, braille... |
all |
| output | Активира различните формати за резултат на валидтора. Възможните
формати са
text/html и html (XHTML документ,
Content-Type: text/html),
application/xhtml+xml и xhtml (XHTML
документ, Content-Type: application/xhtml+xml),
application/soap+xml и soap12 (SOAP 1.2
документ, Content-Type: application/soap+xml),
text/plain и text (текстов документ,
Content-Type: text/plain),
eвсичко останало (XHTML документ, Content-Type: text/html)
|
html |
| profile | CSS профил използван за валидиране. Може да бъде
css1, css2, css21,
css3, svg, svgbasic,
svgtiny, mobile, atsc-tv,
tv или none |
последнаста W3C Препоръка: CSS 2 |
| lang | Езикът изпозлван за отговор, към момента, en,
fr, ja, es,
zh-cn, nl, de, it,
pl. |
Английски (en). |
| warning | Нивото на предупреждения, no няма предупреждения, 0
за някои предупреждения, 1 или 2 за повече предупреждения
|
2 |
Web Service API на CSS Валидатора: документация на SOAP 1.2 валидиращ интерфейс
За допълнителна техническа помощ и в частност SOAP 1.2 резултата и възможните начини за заявка към валидатора, вижте Web Service API на CSS Валидатора.


