Le manuel de l'utilisateur du validateur CSS
Table des matières
Comment utiliser le validateur CSS
La manière la plus simple de vérifier un document est d'utiliser l'interface de base. À cette page, vous trouverez trois formulaires correspondant à trois possibilités :
La validation par interrogation d'adresse URL
Entrez simplement l'adresse URL du document à valider. Çà peut être un document HTML ou seulement CSS.

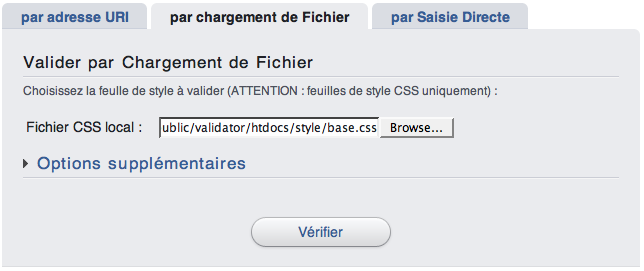
La validation par chargement de fichier
Cette solution permet de charger un fichier local sur le serveur et le vérifier. Cliquez sur le bouton « Parcourir... » et sélectionnez le fichier à vérifier.

Dans ce cas, seuls les documents CSS sont permis. Vous ne pourrez donc pas charger de documents (X)HTML. Vous devrez aussi faire attention aux règles @import car elles ne seront suivies que si elles appellent explicitement une adresse URL publique (donc pas de chemins relatifs avec cette méthode).
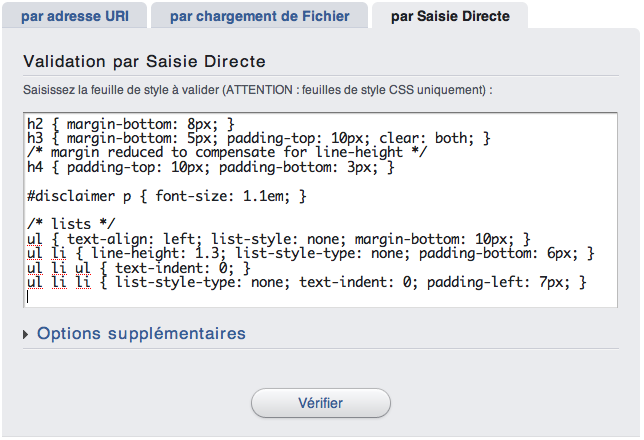
La validation par saisie directe
Cette méthode est parfaite pour tester des fragments CSS. Vous devez juste écrire votre code CSS dans la zone de saisie.

Les mêmes remarques que précédemment s'appliquent. Notez que cette solution est très pratique si vous rencontrez un problème et que vous avez besoin d'aide auprès de la communauté. Elle est également très utile pour signaler un bogue puisque vous pouvez indiquer un lien vers l'adresse URL du résultat pour donner un jeu d'essais.
Que fait la validation de base ?
Avec l'interface de base, le validateur vérifiera la conformité vis-à-vis de la spécification
CSS 2, laquelle est la recommandation technique CSS actuelle.
Elle produira une sortie XHTML sans avertissement (vous ne verrez que les erreurs).
Le paramètre de média est réglé sur "all", c'est-à-dire une valeur qui correspond à tous les types d'appareil
(cf. http://www.w3.org/TR/CSS2/media.html pour une description complète des médias).
La validation évoluée
Si vous avez besoin d'une vérification plus poussée, vous pouvez utiliser l'interface évoluée qui permet de définir trois paramètres. Voici un petit mode d'emploi de ces paramètres.
Avertissements
Ce paramètre sert à régler le niveau de prolixité du validateur CSS. En effet, le validateur peut vous donner deux types de messages : les erreurs et les avertissements. Il indique des erreurs lorsque le code CSS à vérifier ne respecte pas la recommandation CSS. Les avertissements sont différents des erreurs puisqu'ils n'annoncent pas de problèmes vis-à-vis de la spécification. Ils préviennent seulement le développeur CSS des risques encourus pour certains points, qui produiront peut-être un drôle de comportement avec certains agents utilisateurs.
Un avertissement typique tient à la propriété font-family : si vous n'indiquez pas de police générique, vous obtiendrez un avertissement comme quoi vous devriez en ajouter une à la fin de la règle, car sinon un agent utilisateur ne reconnaissant aucune des autres polices basculera sur la sienne par défaut, ce qui se traduira peut-être par un affichage bizarre.
Profil
Le validateur CSS peut vérifier des profils CSS différents. Un profil liste toutes les caractéristiques attendues d'une mise en œuvre sur une plateforme particulière. Cette définition est tirée du site CSS. L'option par défaut correspond au profil le plus utilisé : CSS 2.
Média
Le paramètre de média équivaut à la règle @media qui s'applique à tout le document. Vous obtiendrez plus d'informations sur les types de média à http://www.w3.org/TR/CSS2/media.html.
Pour les experts
Le format de la requête de validation
Voici le tableau des paramètres que vous pouvez utiliser pour interroger le validateur CSS du W3C.
Si vous souhaitez utiliser le serveur de validation public du W3C, employez les paramètres ci-dessous conjointement à
l'adresse URI de base suivante :
http://jigsaw.w3.org/css-validator/validator
(à remplacer par l'adresse de votre propre serveur si vous voulez appeler une instance privée du validateur).
Remarque : Si vous souhaitez appeler par un programme le validateur pour un ensemble de documents, veuillez vous assurer
qu'il marque une pause (sleep) d'au moins 1 seconde entre deux requêtes. Le service de validation
du W3C est un service public gratuit, merci de le respecter.
| Paramètre | Description | Valeur par défaut |
|---|---|---|
| uri | L'adresse URL du document à valider. Les documents CSS et HTML sont permis. | Aucune, mais il faut fournir ce paramètre, ou sinon le paramètre text. |
| text | Le document à valider, seul un document CSS est permis. | Aucune, mais il faut fournir ce paramètre, ou sinon le paramètre uri. |
| usermedium | Le média à utiliser pour la validation, comme screen,
print, braille, etc. |
all |
| output | Déclenche les divers formats de sortie du validateur. Les formats possibles sont text/html et html
(document XHTML, Content-Type: text/html), application/xhtml+xml et xhtml
(document XHTML, Content-Type: application/xhtml+xml), application/soap+xml et soap12
(document SOAP 1.2, Content-Type: application/soap+xml), text/plain et text
(document de texte, Content-Type: text/plain), autre chose (document XHTML, Content-Type: text/plain) |
html |
| profile | Le profil CSS à utiliser pour la validation. Cela peut être css1, css2, css21,
css3, svg, svgbasic, svgtiny, mobile, atsc-tv,
tv ou none |
La recommandation CSS du W3C la plus récente : CSS 2 |
| lang | La langue utilisée pour la réponse, actuellement : en, fr, it, ko, ja, es,
zh-cn, nl, de. |
Anglais (en). |
| warning | La granularité des avertissements : no pour aucun avertissement, 0 pour moins, 1 ou 2 pour plus |
2 |
L'API de service Web du validateur CSS : documentation de l'interface de validation SOAP 1.2
Pour une assistance technique supplémentaire, en particulier concernant la sortie SOAP 1.2 et tous les moyens possibles d'appeler le validateur, voir l'API de service Web du validateur CSS.

