Manual de Usuario del Validador de CSS
Tabla de Contenidos
Cómo utilizar el Validador de CSS
La manera más sencilla de comprobar un documento es utilizar la interfaz básica. En esta página encontrarás tres formularios que corresponden a tres posibilidades:
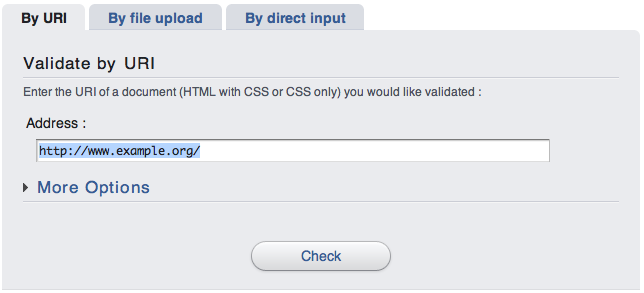
Validación mediante URL
Simplemente introduce la URL del documento que desees validar. Este documento puede ser HTML o CSS.

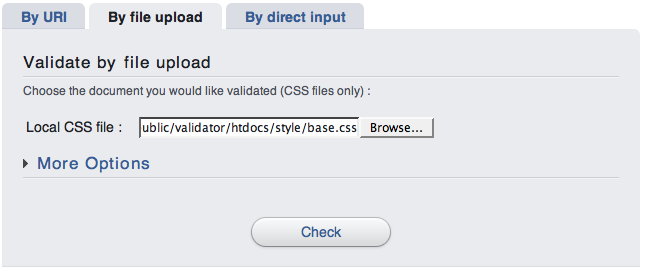
Validación mediante carga de archivo
Esta solución permite cargar y comprobar un archivo local. Haz clic en el botón "Examinar..." y selecciona el archivo que deseas validar.

En este caso, sólo se permiten documentos CSS. Esto significa que no puedes cargar documentos (X)HTML. También debes ser cuidadoso con las reglas @import pues sólo se seguirán si referencian explícitamente a una URL pública (olvida las rutas relativas con esta solución)
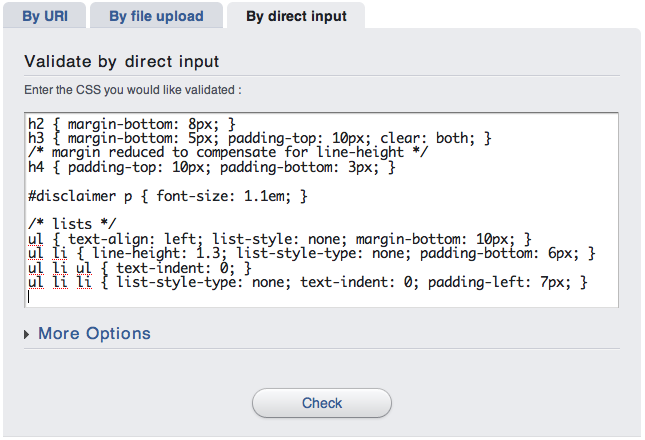
Validación mediante entrada directa
Este modo es perfecto para probar fragmentos de CSS. Sólo tienes que escribir tu CSS en el área de texto

Los mismos comentarios de antes son de aplicación. Ten en cuenta que esta solución es muy conveniente si tienes un problema y necesitas ayuda de la comunidad. También es muy útil para informar de un error del validador, ya que puedes enlazar a la URL resultante para ofrecer un caso de prueba.
¿Qué hace la validación básica?
Cuando se utiliza la interfaz básica, el validador comprobará el cumplimiento
de CSS 2.1, que es la recomendación técnica
actual de CSS.
Esto producirá una salida XHTML sin ninguna advertencia (únicamente verás los errores).
El parámetro medium está fijado en "all", que es el medio adecuado para todos los dispositivos
(ver
http://www.w3.org/TR/CSS2/media.html para una descripción completa de los medios).
Validación avanzada
Si necesitas una comprobación más específica, puedes utilizar la interfaz avanzada que permite especificar tres parámetros. A continuación tienes una breve ayuda sobre cada uno de estos parámetros.
Warnings
Este parámetro es para ajustar el nivel de detalle del Validador de CSS. El validador puede ofrecerte dos tipos de mensajes: errores (errors) y advertencias (warnings). Los errores ocurren cuando el CSS comprobado no respeta la recomendación CSS. Las advertencias se diferencian de los errores en que no suponen un problema referente a la especificación. Se ofrecen para advertir (!) al desarrollador CSS sobre los puntos que podrían ser peligrosos y conducir a un comportamiento extraño en algunos agentes de usuario.
Una advertencia típica referente a font-family: si no ofreces un tipo de letra genérico, obtendrás un aviso diciendo que deberías añadir uno al final de la regla, de otro modo un agente de usuario que no conozca ninguna de los otros tipos activará su tipo predeterminado, lo que puede dar lugar a una visualización extraña
Profile
El validador CSS puede comprobar diferentes perfiles de CSS. Un perfil engloba todas las características que se esperan de una implementación en una plataforma determinada. Esta definición está tomada del sitio de CSS . La opción predeterminada corresponde al más utilizado en la actualidad: CSS 2.
Medium
El parámetro medium es el equivalente a la regla @media, aplicada a todo el documento. Encontrarás más información sobre medios en http://www.w3.org/TR/CSS2/media.html .
Sólo para Expertos
Formato de Petición de Validación
A continuación se ofrece una tabla con los parámetros que pueden usarse para enviar una consulta al Validador de CSS del W3C.
Si deseas utilizar el servidor de validación público del W3C, utiliza los siguientes parámetros junto con la siguiente URI base:
http://jigsaw.w3.org/css-validator/validator
(sustituir por la dirección de tu propio servidor si deseas llamar a una instancia privada del validador).
Nota: Si deseas llamar al validador de forma programada para un conjunto de documentos, por favor asegúrate de que tu script duerma (sleep) durante al menos 1 segundo entre peticiones.
El servicio de validación de CSS es un servicio gratuito y público para todos, tu respeto es apreciado. Gracias.
| Parámetro | Descripción | Valor por defecto |
|---|---|---|
| uri | El URL del documento a validar. Se permiten documentos CSS y HTML. | Ninguno, pero debe proporcionarse un valor para este parámetro o bien el valor text. |
| text | El documento a validar, sólo se permite CSS. | Ninguno, pero debe proporcionarse un valor para este parámetro o bien el valor uri. |
| usermedium | Se utiliza medium para la
validación de medios como screen, print, braille... |
all |
| output | Activa los diferentes formatos de salida del validador. Los formatos posibles son
text/html y html (documento XHTML,
Content-Type: text/html),
application/xhtml+xml y xhtml (documento XHTML, Content-Type: application/xhtml+xml),
application/soap+xml y soap12 (documento SOAP 1.2, Content-Type: application/soap+xml),
text/plain y text (documento de texto,
Content-Type: text/plain),
cualquier otro (documento XHTML, Content-Type: text/plain)
|
html |
| profile | El perfil de CSS usado para la validación. Puede ser
css1, css2, css21,
css3, svg, svgbasic,
svgtiny, mobile, atsc-tv,
tv o none |
la Recomendación más reciente del W3C: CSS 2 |
| lang | El lenguaje utilizado para la respuesta, actualmente en,
fr, it, ko, ja, es,
zh-cn, nl, de. |
Inglés (en). |
| warning | El nivel de advertencias, no para no mostrar ninguna, 0
para un nivel bajo, 1o 2 para un nivel alto
|
2 |
API de Servicio Web del Validador de CSS: documentación de la interfaz de validación
Para obtener más ayuda técnica, en particular acerca de la salida SOAP 1.2 y todas las formas posibles de llamar al validador, ver la API de Servicio Web del Validador de CSS.

