Användarmanual för CSS-valideraren
Innehållsförteckning
Hur man använder CSS-valideraren
Det enklaste sättet att granska ett dokument är att använda det enkla gränssnittet. På denna sida hittar du tre formulär som svarar mot tre möjligheter:
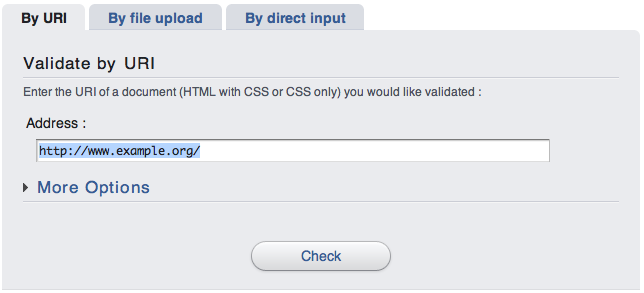
Validering med URL
Mata helt enkelt in URL för det dokument du vill validera. Det kan vara ett HTML- eller CSS-dokument.

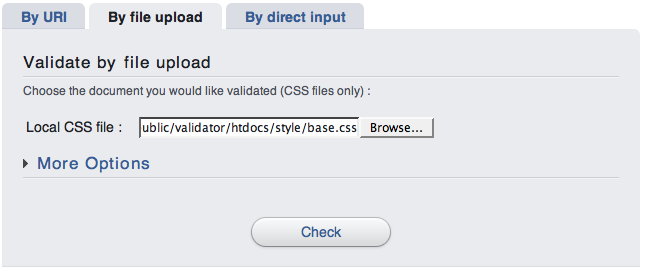
Validering genom filuppladdning
Med denna lösning kan du ladda upp och granska en lokalt lagrad fil. Klicka på "Browse..."-knappen och välj den fil du vill granska.

I detta fall är endast CSS-dokument tillåtna. Det betyder att du inte kan ladda upp (X)HTML-dokument. Du måste också vara försiktig med @import-regler, efterom de endast kommer att hämtas om de explicit refererar till en publik URL (relativa URL:er fungerar inte med denna lösning).
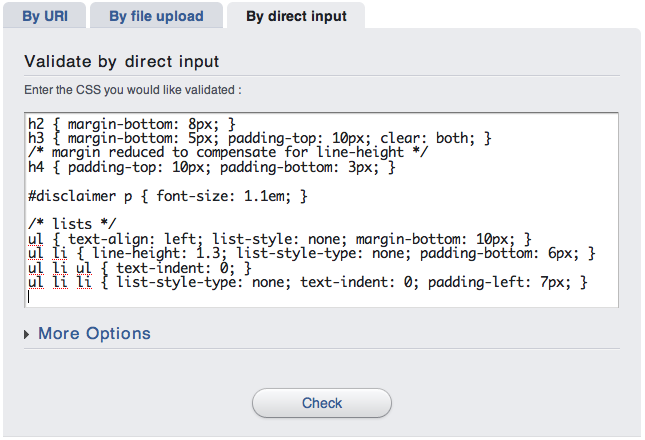
Validering genom direkt inmatning
Denna metod är bra om du vill granska CSS-fragment. Du behöver bara skriva in din CSS i textytan.

Samma kommentarer som ovan gäller även här. Lägg märke till att denna lösning är praktisk om du har ett problem och behöver få hjälp från andra användare. Den kan också användas för att rapportera fel i valideraren, eftersom du kan ge en länk till din URL som ett testfall.
Vad åstadkommer enkel validering?
Då du använder det enkla gränssnittet så kommer valideraren att granska
om din kod är korrekt enligt
CSS 2, som är den aktuella
tekniska CSS-standarden.
Den genererar XHTML-utdata med beskrivning av felen, men ger inte
några varningar.
Medium sätts till "all", som är det medium som är
lämpligt för alla apparater (dokumentet
http://www.w3.org/TR/CSS2/media.html
ger en fullständig beskrivning av media).
Avancerad validering
Om du behöver en mer genomgående granskning så kan du använda det avancerade gränssnittet, där du kan sätta tre parametrar. Här ges lite hjälp om hur dessa parametrar används.
Varningar
Denna parameter är användbar för att påverka hur mycket information CSS-valideraren ger. Valideraren kan ge dig två typer av meddelanden: felmeddelanden och varningsmeddelanden. Felmeddelanden ges när den CSS som granskas inte uppfyller CSS-standarden. Varningsmeddelanden skiljer sig från felmeddelanden eftersom de inte anmärker på att din kod avviker från standarden. Istället varnar de CSS-utvecklaren om att någonting kan vara problematiskt och kan ge konstiga beteenden i vissa användaragenter (webbläsare).
En typisk varning handlar om font-family: om du inte
erbjuder en generisk font så kommer du att få ett
varningsmeddelande som säger att du borde lägga till en sådan i
slutet av regeln, annars kommer en användaragent, som inte känner
till de andra fonterna, att byta till sin standardfont, och detta
kan resultera i konstigt presentation.
Profil
CSS-valideraren kan granska olika CSS-profiler. En profil ger en förteckning över alla de funktionaliteter som en implementation på en specifik plattform förväntas stödja. Denna definition tas från CSS-webbplatsen . Standardvalet svarar mot den nu mest använda: CSS 2.
Medium
Medium-parameter svarar mot @media-regeln, och gäller
för hela dokumentet.
Du hittar mer information om media på
http://www.w3.org/TR/CSS2/media.html.
För experter
Format för valideringsbegäran
Nedan finns en tabell över parametrarna du kan använda för att skicka en begäran till W3C:s CSS-validerare.
Om du vill använda W3C:s offentliga valideringstjänst, använd då
parametrarna nedan tillsammans med följande bas-URI
http://jigsaw.w3.org/css-validator/validator
Ersätt denna med adressen till din egen server om du vill anropa
en privat instans av valideraren.
Märk:
Om du vill anropa valideraren programmatiskt för en hel
uppsättning dokument, försäkra dig om att ditt skript kommer att
"sova" (sleep) minst 1 sekund
mellan anropen.
CSS-valideringstjänsten är en gratis offentlig tjänst för alla att
använda, så vi uppskattar att du tar hänsyn. Tack.
| Parameter | Beskrivning | Standardvärde |
|---|---|---|
| uri | URL:en för det dokument du vill validera. Både CSS- och HTML-dokument går bra |
Inget, men antingen måste denna parameter sättas, eller så
måste text anges.
|
| text | Det dokument som skall valideras, men det måste vara CSS. |
Inget, men antingen måste denna parameter sättas, eller så
måste uri anges.
|
| usermedium |
medium
som skall användas för validering, såsom
screen, print,
braille...
|
all |
| output |
Bestämmer utdataformat från valideraren. Möjliga format är
text/html och html (XHTML-dokument,
Content-Type: text/html),
application/xhtml+xml och xhtml
(XHTML-dokument, Content-Type: application/xhtml+xml),
application/soap+xml och soap12
(SOAP 1.2-dokument, Content-Type: application/soap+xml),
text/plain och text (textdokument,
Content-Type: text/plain),
allt annat (XHTML-dokument, Content-Type: text/html)
|
html |
| profile |
Den CSS-profil som skall användas vid validering. Det kan
vara
css1, css2, css21,
css3, svg, svgbasic,
svgtiny, mobile, atsc-tv,
tv eller none
|
Den senaste W3C-standarden (Recommendation): CSS 2 |
| lang |
Det språk som skall användas i utdatarapporten; för
närvarande en av
en, fr, ja,
es, zh-cn, nl,
de, it, pl, och
sv.
|
Engelska (en).
|
| warning |
Varningsnivå, no för inga varningar,
0 för få varningar, 1 eller
2 för fler varningar.
|
2 |
Web Service API till CSS_valideraren: dokumentation av SOAP 1.2 gränssnitt
Om du vill ha mer teknisk hjälp, speciellt om SOAP 1.2-utdata och alla möjliga sätt att anropa valideraren, läs Web Service-gränssnitt för CSS-valideraren.

