Руководство пользователя сервиса проверки CSS
Содержание
Как использовать сервис проверки CSS
Самый простой способ проверки предоставляет основной интерфейс. На его странице вы найдете описание трех форм, соответствующих трем способам проверки:
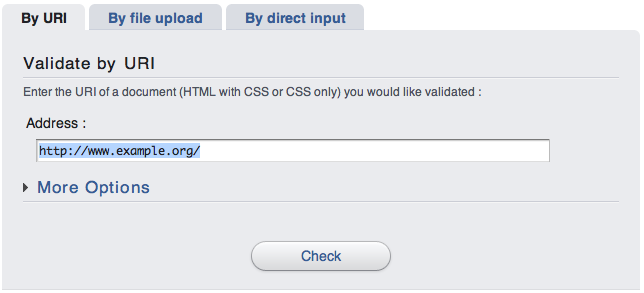
Проверка по URL
Просто введите URL документа, который хотите проверить. Документ может в формате HTML или CSS.

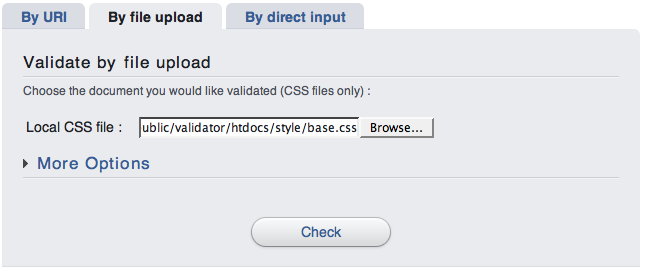
Проверка загруженного файла
Этот способ позволяет вам загрузить файл на сервер и проверить его. Нажмите кнопку «Обзор...» и выберите файл, который вы хотите проверить.

В этом случае допускаются только документы CSS. То есть, вы не можете загрузить документы (X)HTML. Также следует учесть наличие директив @import, так как они будут обработаны, только если явно ссылаются на общедоступный ресурс (так что не используйте в этом варианте проверки относительные пути).
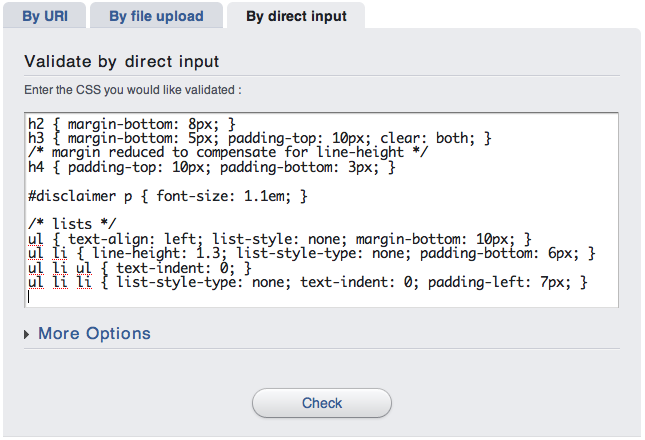
Проверка непосредственно введенного кода
Этот способ идеален для проверки части CSS-файла. Вам только необходимо код в текстовое поле.

Справедливы приведенные ранее замечания. Заметьте, что этот способ очень удобен, если требуется определенная помощь других людей. Также это удобно для отправки сообщения об ошибке, поскольку вы можете создать ссылаться на результаты проверки в качестве тестового примера.
Что делает основная проверка?
При использовании упрощенного интерфейса, сервис проверит документы на соответствие CSS 2 — текущей технической рекомендации для CSS.
Он выдаст отчет в XHTML без каких-либо предупреждений (будет только информация об ошибках).
Опция «среда» будет установлена в значение «all», что обозначает соответствие всем устройствам (смотрите http://www.w3.org/TR/CSS2/media.html для полного описания сред).
Расширенная проверка
Если нужна более конкретная проверка, можно использовать расширенный интерфейс, позволяющий указать три параметра. Далее приводится краткая справка по каждому из них.
Предупреждения
Этот параметр полезен для настройки подробности отчетов сервиса проверки CSS. Действительно, сервис может выдавать два типа сообщений: ошибки и предупреждения. Ошибки выдаются, когда проверяемый CSS не соответствует рекомендации. Предупреждения отличаются от ошибок тем, что не относятся к проблемам выполнения спецификации. Они используются, чтобы предупредить (!) разработчика CSS, что некоторые аспекты могут быть опасны и странно обрабатываться пользовательскими приложениями.
Типичное предупреждение касается font-family: если вы не укажете базовый тип шрифта, вы получите предупреждение, говорящее о том, что вы должны добавить таковой в конец соответствующего правила CSS, иначе пользовательские приложения, не обладающие списком перечисленных в правиле шрифтов, переключатся на шрифт по умолчанию, что может исказить отображение информации.
Профиль
Сервис проверки может работать с различными профилями CSS. Профиль перечисляет все особенности и возможности реализации на конкретной платформе. Это определение взято с сайта CSS. Выбор по умолчанию соответствует наиболее часто используемому, CSS 2.
Носитель
Задание носителя соответствует правилу @media, применяющемуся ко всему документу. Вы можете найти больше информации о носителях по адресу http://www.w3.org/TR/CSS2/media.html.
Только для специалистов
Формат запроса на проверку
Ниже приведена таблица с параметрами, которые вы можете использовать для в запросах к сервису проверки CSS от W3C.
Если вы хотите использовать общий сервер проверки W3C, то используйте приведенные ниже параметры с основным URI
http://jigsaw.w3.org/css-validator/validator
замените его адресом своего сервера, если вы хотите обратиться к собственной установке сервиса проверки.
Примечание: если нужно программно вызывать сервис для множества документов, то убедитесь в, что ваши программы используют задержку минимум в 1 секунду между обращениями. Сервис проверки предоставляется бесплатно для всех, поэтому будем признательны за уважительное отношение. Спасибо за понимание.
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| uri | URL документа для проверки. Документ может в формате HTML или CSS. | По умолчанию не установлен, однако для проверки документа должен быть указан либо этот параметр, либо text. |
| text | Документ для проверки; принимается только формат CSS. | По умолчанию не установлен, однако для проверки документа должен быть указан либо этот параметр, либо uri. |
| usermedium | Среда, используемая для проверки; например. screen, print, braille... |
all |
| output | Переключает различных форматов выдачи результата проверки. Возможные значения: text/html и html (документ XHTML, Content-Type: text/html), application/xhtml+xml и xhtml (документ XHTML, Content-Type: application/xhtml+xml), application/soap+xml и soap12 (документ SOAP 1.2, Content-Type: application/soap+xml), text/plain и text (текстовый документ, Content-Type: text/plain), другие значения (документ XHTML document, Content-Type: text/html) |
html |
| profile | Профиль CSS, используемый для проверки. Может принимать значения
css1, css2, css21,
css3, svg, svgbasic,
svgtiny, mobile, atsc-tv,
tv или none |
Последняя рекомендация W3C: CSS 2 |
| lang | Язык отчета. В данный момент может принимать значения en, fr, ja, es, zh-cn, nl, de, it, pl. |
Английский (en). |
| warning | Уровень сообщений о предупреждениях: no — для отключения предупреждений, 0 — для минимального количества предупреждений, 1 или 2 — для дальнейших уровней. |
2 |
API веб-сервиса проверки CSS: документация для интерфейса SOAP 1.2 сервиса проверки
Более подробную техническую справку, в частности, по выводу данных в SOAP 1.2, а также о всех возможных способах вызова сервиса проверки, смотрите API веб-сервиса проверки CSS.

